Der Performance Check dient dazu, deine Website Performance hinsichtlich der Ladezeit zu prüfen. Nicht neu ist, dass Google die Ladezeit als Kriterium für das Ranking deiner Website betrachtet. Demzufolge hat die Geschwindigkeit der Website sowohl Einfluss auf das User Nutzererlebnis, als auch auf die Suchmaschinen.
An diesen Website Performance Check Tools kommst du nicht vorbei
Finde heraus wie schnell deine Website ist und welche Optimierungen du vornehmen solltest:
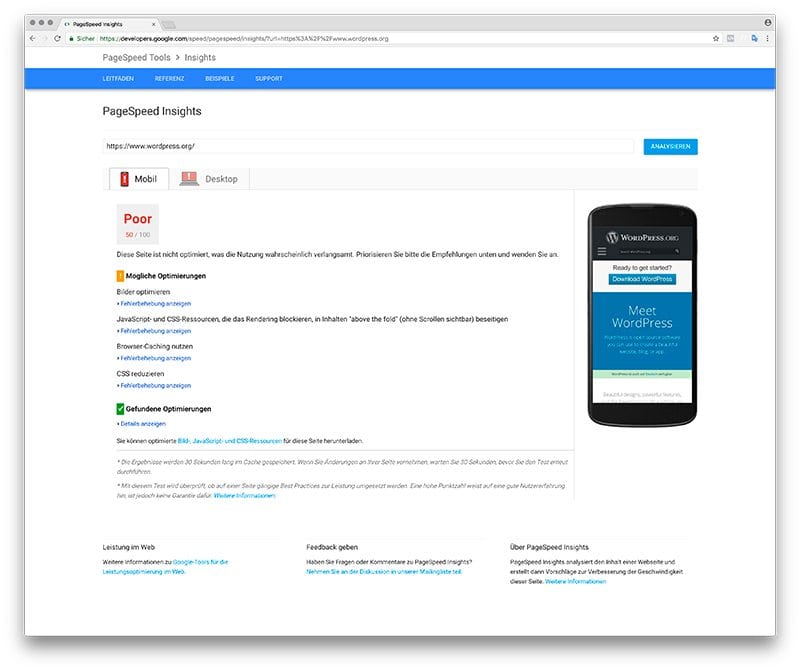
PageSpeed Insights von Google
Ein Tool, das von Google entwickelt wurde und deshalb die besten Ergebnisse zur Messung liefert. PageSpeed Insights liefert nebst Angaben zu bereits gefunden Optimierungen, Verbesserungsvorschläge zur Optimierung der Ladezeit. Diese schließt das Optimieren von Bildern, das Reduzieren von JavaScript- und CSS-Ressourcen und selbst das Browser Caching mit ein. Das Tool unterscheidet zwischen der Desktop Ansicht und der so wichtigen Responsive Ansicht deiner Website. Es wird so sein, dass sich die Optimierungsvorschläge für die mobile Version stark von der Desktop Version unterscheidet. Mögliche Lösungen zur Optimierung sind bei WordPress Seiten Cache Plugins, Bilderkompression, Minification von CSS und JavaScript. Fortgeschrittene sollten über einen nachgelagerten Aufruf von nicht sofort benötigten JavaScript und CSS Dateien nachdenken oder diese aus dem Header in den Footer verlagern. Während PageSpeed aus dem Hause Google mit Sicherheit das beste Tool in der Performance Analyse bietet, gibt es auch ein weiteres empfehlenswertes Tool:

Hier geht es zum Google Page Speed Test
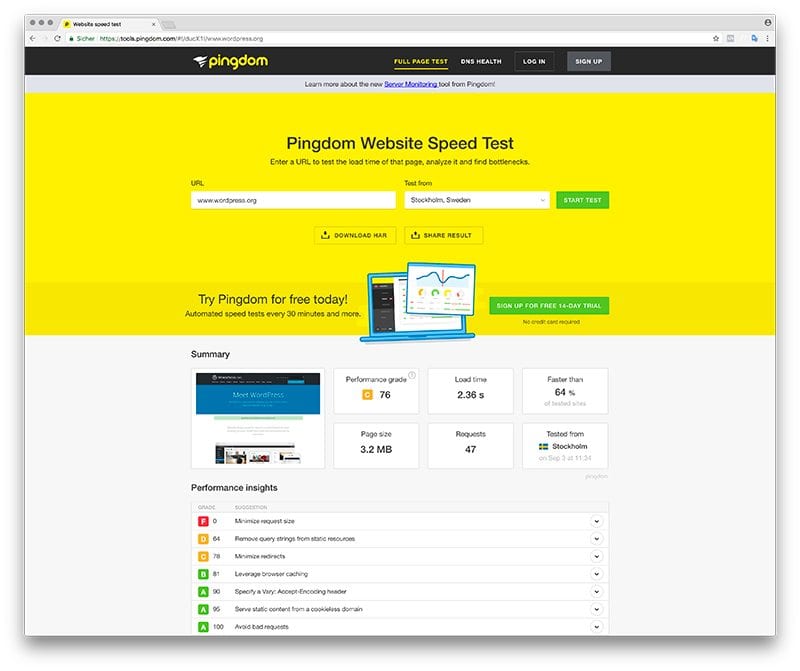
Pingdom Website Speed Test
Ein kostenloser Alleskönner: Pingdom misst nicht nur die Geschwindigkeit der getesteten Website, sondern gibt auch die Größe der gemessenen Seite an. Desto kleiner die Seitengröße, umstoßen schneller der Seitenaufbau. Zusätzlich – und darin sehe ich einen ergänzenden Vorteil zu Google PageSpeed – kannst du auswählen, von welchem Land die Messung vorgenommen wird. Dabei bietet es sich an, eine Website aus Deutschland nicht durch einen amerikanischen, sondern einen schwedischen Server zu testen. Denn dieser bringt ein realistisches Ergebnis der relevanten Ladezeit für deutschsprachige Besucher.

Hier geht es zum Pingdom Website Speed Test
Performance Check Ergebnis: Was soll ich jetzt tun?
Ich bin der Überzeugung, dass jede Website Potential für Optimierung hat. Sei es an Code, Bild oder dem Webserver. Prinzipiell sollen solche Speed Tests mit Vorsicht genossen werden, denn die Messung der Ladezeit ist abhängig von dem Serverstandort der Test-Software. Besonders hilfreich sind die Analysen von CSS, JavaScript und die Optimierungsvorschläge, die beide Tools liefern. Ernstzunehmend sind sie deshalb, da ein Ignorieren negative Folgen hat für die Sichtbarkeit deiner Website im Web sowie in einschlägigen Suchmaschinen. In Kürze veröffentliche ich einen Folgeartikel für die ersten Schritte der Performance Optimierung von WordPress Websites.
Möchtest du deine Website optimieren?
Wir stehen dir als erfahrener Partner für Optimierungen deiner Website zur Verfügung. Profitiere von einer schnellen Ladezeit, von erhöhter Sichtbarkeit im Google Ranking und von attraktiver User Experience deiner Webseitenbesucher und -Kunden. Kontaktiere uns und wir besprechen einen schnellen und transparenten Fahrplan.
